User Interface (Jobson UI)¶
The core jobson server only hosts a JSON/websocket API for
Jobson. jobson-ui is a set of static web assets that should be
installed separately on a production-grade webserver (e.g. apache,
nginx).
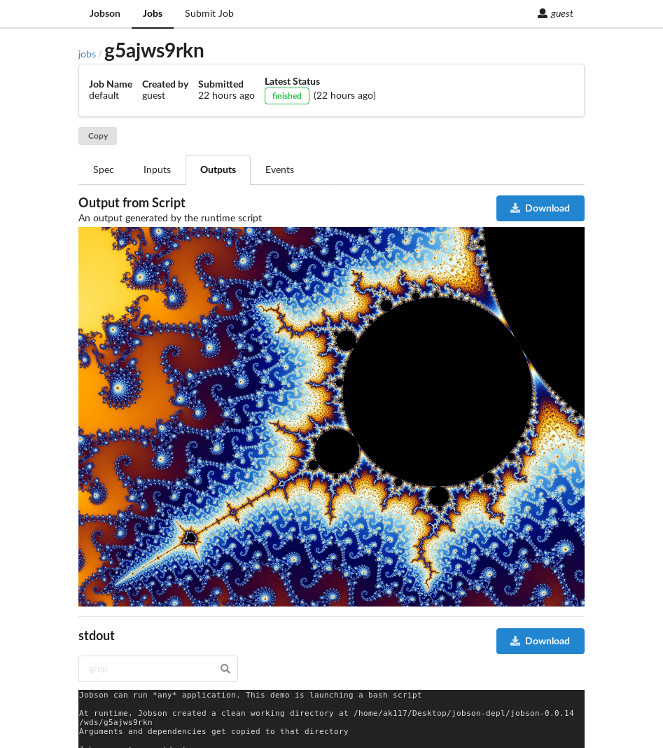
Screenshot¶

Overview¶
jobson-ui is a set of static web assets that should be hosted on a
standard webserver. This enables admins to administer the user-facing
API of jobson with their own standard security/caching/authentication
apporaches.
At runtime, browser clients go through the following steps:
Clients download
index.html(fromjobson-ui) from the webserver<script>tags in the HTML cause clients to download associated javascript from the webserverThe javascript makes clients download
config.jsonfrom the webserverconfig.jsoncontains UI configuration options, including anapiPrefixproperty, which tells clients what to prefix jobson API requests withSubsequent
jobsonAPI calls are prefixed withapiPrefix(e.g./api/{some-req})
This guide demonstrates configuring nginx to serve jobson-ui
as described.
Optional: Boot jobson somewhere¶
Deploying the UI doesn’t require a running jobson server. However,
for the sake of testing, this guide assumes you have a jobson
server running at localhost:8080:
jobson serve config.yml # config.yml is configured to serve on port 8080
Get jobson-ui Assets¶
Pre-packaged distributions (debian, unix) of the jobson platform
include the assets at /share/jobson/ui/html. Those assets are
“ready to go” and should be copied/linked to an appropriate location
(below).
The jobson project build
also uploads jobson-ui as an independent artifact. If you just
want the UI, you can download it from the releases page.
Unpack/Move Assets to Webserver Root¶
For this install guide, we will copy the assets to /var/www/jobson-ui:
cp -r /usr/share/jobson/ui/html /var/www/jobson-ui
Optional: Edit config.json¶
If you want to change the apiPrefix, edit the UI configuration file:
nano /var/www/jobson/config.json
This will cause jobson API requests to go elsewhere. For this
guide, we assume the default value (/api).
Configure nginx¶
Create an nginx config file for the site at
/etc/nginx/sites-available/jobson-ui:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | server {
listen 8090;
listen [::]:8090;
root /var/www/jobson-ui;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
location /api {
# Any requests beginning with /api should be forwarded
# to Jobson
proxy_pass http://localhost:8080;
# The Jobson server itself doesn't take an /api prefix
# (it's just used for routing), so drop it.
rewrite ^/api/(.*) /$1 break;
# Enable websockets, which are used for dynamic updates
# (Jobson UI doesn't *require* them though).
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 86400;
}
}
|
Enable the site configuration:
cd /etc/nginx/sites-enabled
ln -s ../sites-available/jobson-ui jobson-ui
Reload nginx:
nginx -s reload
Optional: Load the UI in a Browser¶
Try loading the UI in a browser:
xdg-open http://localhost
Which, if jobson is running, should work fine.